A la hora de diseñar un sitio web cada día debemos tener más en cuenta que esté optimizado también para móviles. A lo largo de las pasadas décadas diversos sistemas han tomado fuerza puntual, para dejar paso luego a distintos tipos de máquinas más avanzadas y por tanto con mayores capacidades de procesamiento o mayores posibilidades de penetrar en el mercado de consumo.
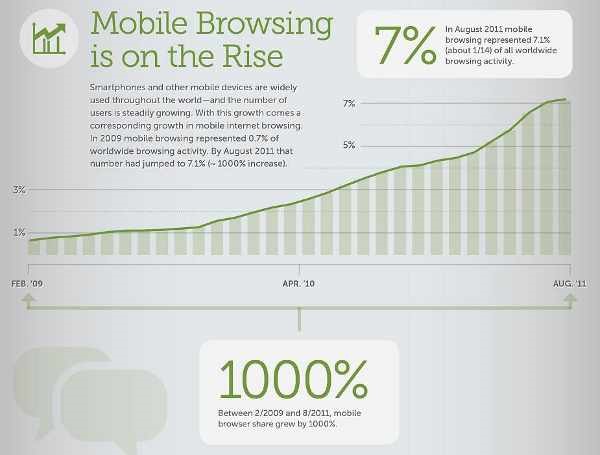
El crecimiento supera un 1000% en un año y medio, aunque no deja de ser un todavía pequeño porcentaje (7%) del tráfico en general. Claro que la gráfica termina en octubre de 2011 y continuando esa tendencia, durante 2012 cambiará bastante. Sin embargo, cabe dar una mayor atención a los siguientes datos que nos aporta el estudio.
Si nos limitamos a los comercios online, menos del 5% tienen un sistema de compras construido pensando en la Internet Móvil. Esos datos contrastan con los siguientes de la infografía, en los que vemos hasta qué punto una versión para móviles provoca un mayor grado de satisfacción del usuario, así como una tasa de retorno más elevada. El 85% de los usuarios se sentiría más comprometido con un comercio online optimizado para móviles y el 51% sería más favorable a hacer negocios con un sitio que tuviera versión para dispositivos en movilidad.
Las ventajas principales del Diseño Responsive son:
- El Responsive permite que todo el contenido y toda la funcionalidad de la web estén disponibles para móviles. En este sentido defiendo que no se debe eliminar contenido en la versión móvil. No sabemos cuándo el usuario va a necesitar o no dicho contenido. No se lo quites. Facilítale el acceso, pero no se lo impidas.
- Mantener la misma URL es importante para el SEO (Google lo recomienda) y para la usabilidad (por ejemplo si comparto una URL con un amigo desde el móvil).
- Mantenimiento. Mantener una única web es más barato que mantener varias.
El principal inconveniente que le veo al Responsive es que puede llegar a ser muy pesado y que eso perjudica a los móviles. Aunque en un futuro esta variable cada vez será menos relevante porque la conexiones y tarifas de datos van mejorando y también las técnicas que permiten disminuir el peso de los archivos que se descargan cuando se accede desde móviles y/o conexiones lentas.
El diseño web responsive o adaptativo es una técnica de diseño web que busca la correcta visualización de una misma página en distintos dispositivos. Desde ordenadores de escritorio a tablets y móviles.